46 lines
1.3 KiB
Markdown
46 lines
1.3 KiB
Markdown
# sChart.js
|
|
> :bar_chart: *Small & simple HTML5 charts*
|
|
|
|
<p>
|
|
<a href="https://www.npmjs.com/package/schart.js"><img src="https://img.shields.io/npm/dm/schart.js.svg" alt="Downloads"></a>
|
|
<a href="https://www.npmjs.com/package/schart.js"><img src="https://img.shields.io/npm/v/schart.js.svg" alt="Version"></a>
|
|
<a href="https://www.npmjs.com/package/schart.js"><img src="https://img.shields.io/npm/l/schart.js.svg" alt="License"></a>
|
|
<br>
|
|
</p>
|
|
|
|
## Document
|
|
- [中文文档](https://lin-xin.gitee.io/example/schart/)
|
|
- [English](https://lin-xin.gitee.io/example/schart/en/)
|
|
|
|
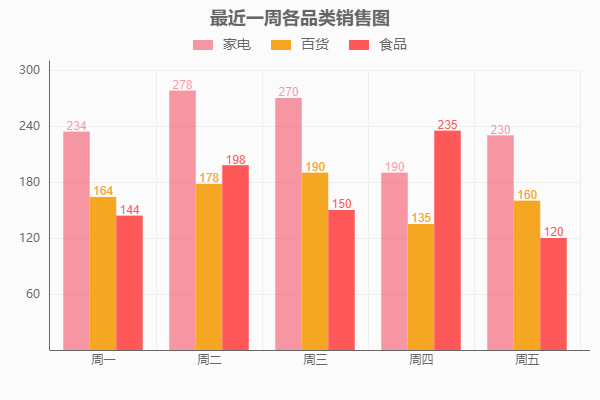
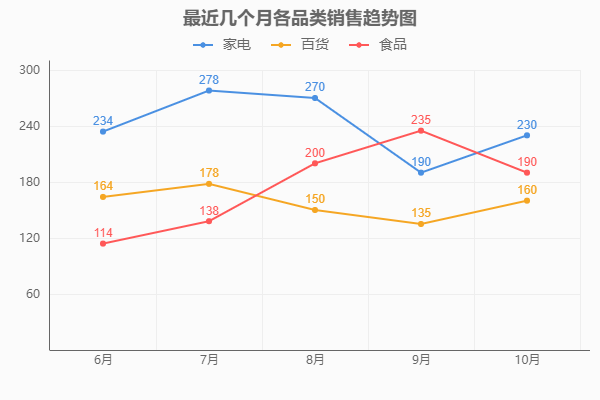
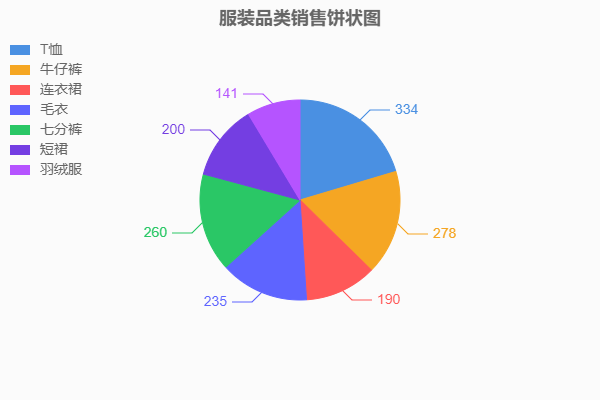
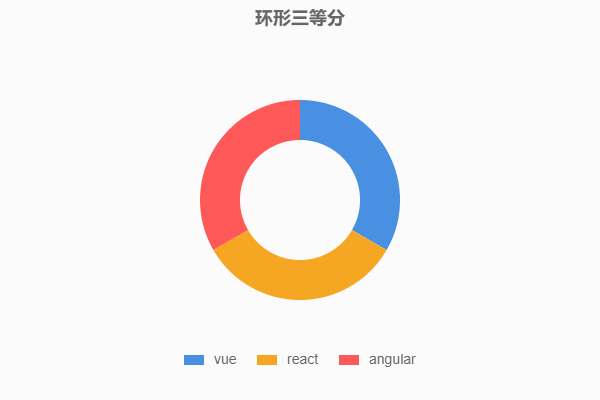
## Demo
|
|
|
|

|
|

|
|

|
|

|
|
|
|
|
|
## Chart Types
|
|
The following chart types are implemented:
|
|
|
|
- Bar Charts
|
|
- Line Charts
|
|
- Pie Charts
|
|
- Ring Charts
|
|
|
|
## Usage
|
|
### Install:
|
|
```
|
|
npm install schart.js
|
|
```
|
|
### using Javascript
|
|
|
|
```js
|
|
new Schart(canvasId, options)
|
|
```
|
|
|
|
## Relevant
|
|
[vue-schart](https://github.com/lin-xin/vue-schart) : Vue.js wrapper for sChart.js
|
|
|
|
## License
|
|
[MIT license](https://github.com/lin-xin/sChart.js/blob/master/LICENCE). |